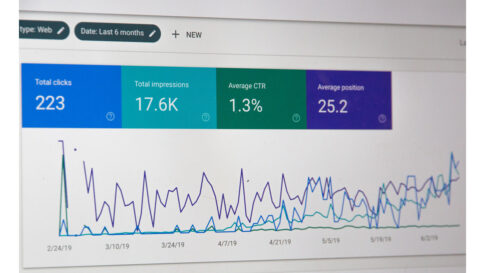
Googleで検索した時に表示される順位はGoogleの検索評価システムで決まります。Googleが決めている評価方法なのでブラックボックスですが、サイトを検索上位に表示するためにSEO対策「Search Engine Optimization」検索エンジンの最適化する手法があります。
SEO対策の基本はGoogleが評価していること、推奨していることをサイトのコンテンツに実施して正確な情報をGoogleの検索エンジンに伝えることもでもあります。
さまざまなSEO対策のひとつにマークアップ構造化という設定があります。SEO対策の中で構造化マークアップはWEBサイト上にコードを埋め込み必要があって間違いやすく難しい設定ですが、Wordpressを使っているなら「Markup(JSON-LD)」のプラグインを使用すると簡単に設定が出来てしまいます。
今回、SEO対策を進めるうえでマークアップ構造化、難しいそうだからと敬遠してい方もコードを書かずに設定ができる「Markup(JSON-LD)」のプラグインの使い方を紹介していきます。
Table of Contents
構造化マークアップとは
そもそも、構造化マークアップと言われて何のことかわからない方も多いかと思います。構造化マークアップとは検索エンジンにWEBサイトの情報を収集して解釈できるようにWEBサイトに埋め込むことです。
構造化マークアップの規格で代表的なものひとつに「schema.org」がありMicrosoft、Yahoo、Googleなどによって策定されています。
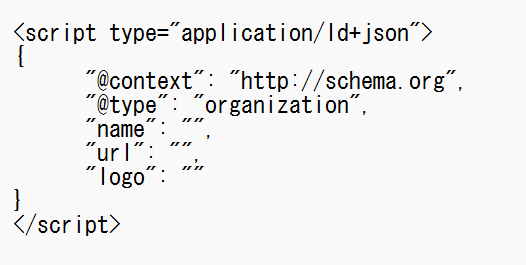
構造化マークアップをWEBページに埋め込む時の記述方法に数種類あるなかでGoogleが推奨しているのが「JSON-LD」になります。
JSON-LD のコード例

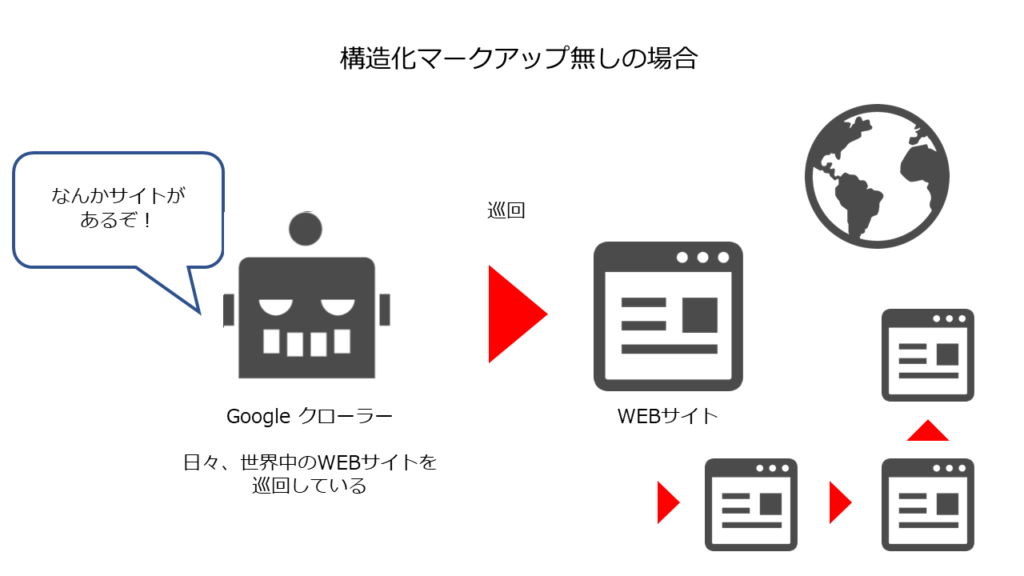
構造化マークアップがないとGoogleのクローラーはWEBページの内容がわからない

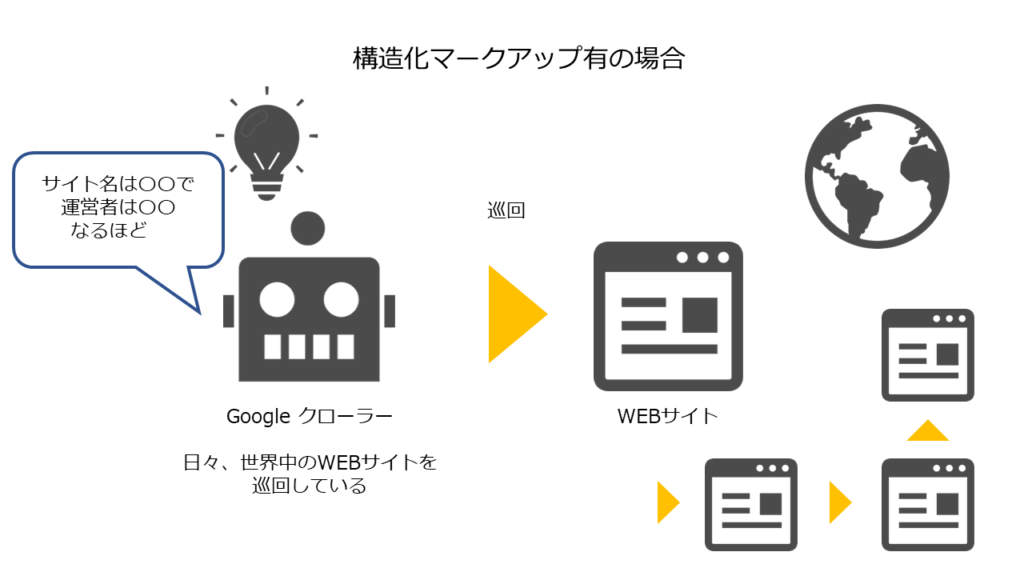
構造化マークアップがあるとWEBページの内容が正確にわかる

SEO対策の基本はWEBページの正確な情報をGoogleの検索エンジンに伝えることなので、構造化マークアップはSEO対策にプラスになるのです。
Markup (JSON-LD) プラグインの追加
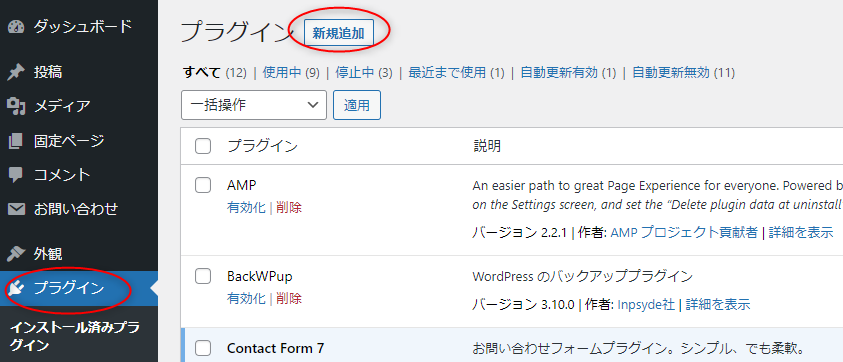
WordPressのダッシュボードを開き「プラグイン」をクリックして「新規追加」をクリックします。

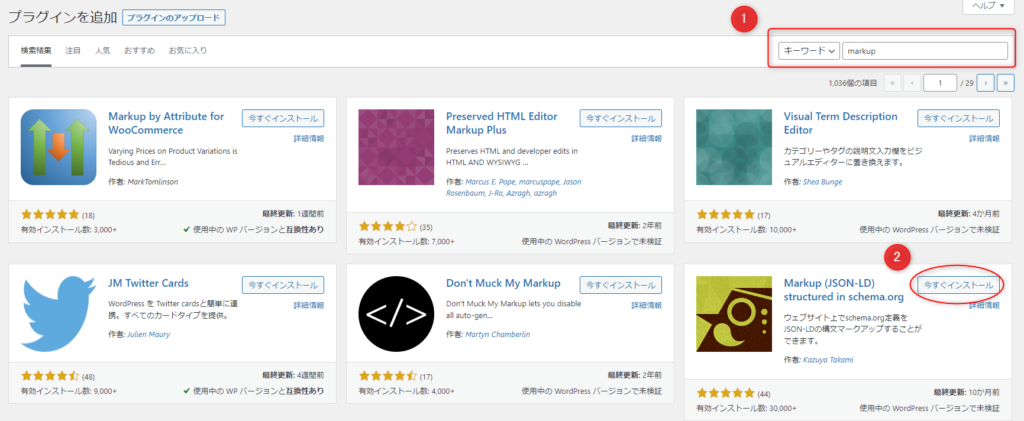
①検索窓のキーワードに「markup」と入力します。
②Markup(JSON-LD) structured in schema.orgの「今すぐインストール」をクリックします。

インストールが終わりましたら「有効化」をクリックします。

以上でプラグインの追加は完了しました。
Markup (JSON-LD) 設定方法 ( Blog Posting )
追加したプラグインに構造化マークアップを追加していきます。
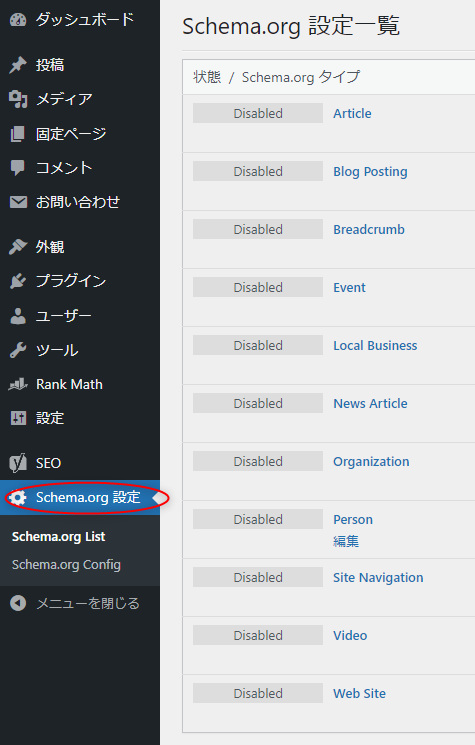
ダッシュボードの「Schema.org 設定」をクリックをしてサブメニューに二つ表示されたうちのひとつ「Schema.org List」をクリックすると設定の一覧が11項目表示されます。

各項目の詳細はGoogle セントラルの上級者向けSEOに内容が掛かれていますので、ご確認ください。
https://developers.google.com/search/docs/advanced/structured-data/search-gallery?hl=ja
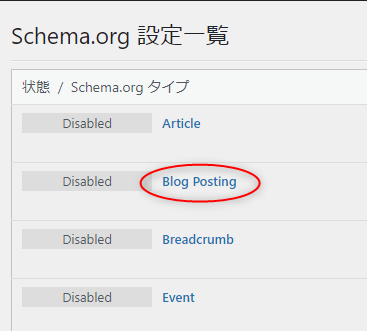
今回、「Blog Posting」ブログの設定をします。「Blog Posting」にカーソールを移動すると「編集」の文字が表示されるのでクリックします。

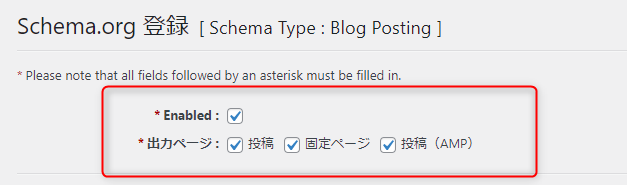
「Enabled(有効)」にチェックを入れて
出力ページの項目の「投稿」、「固定ページ」、「投稿(AMP)」にチェックを入れます。

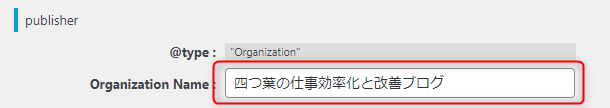
「publisher(発行者)」の「Organization Name(組織名)」会社名や組織名を入力します。
個人で行っているブログはサイト名を入力することが多いようです。

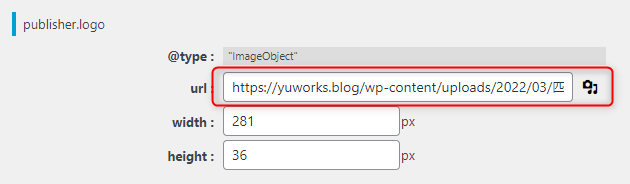
「publisher.logo(ロゴ)」の項目を設定します。
urlの後ろのボタンをクリックするとメディアライブラリが起動しますのでサイトに設定しているロゴを選択します。

一番下にスクロールして「変更を保存」をクリックします。

メッセージ「Schema.org information Update」で自動出力の完了です。

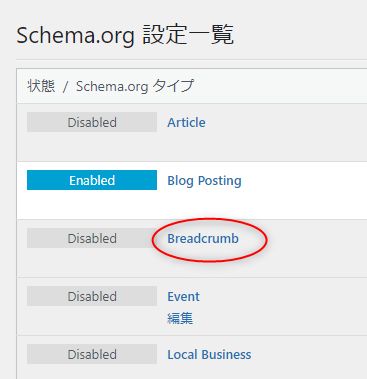
Markup (JSON-LD) 設定方法 ( Breadcurmb )
次にSchema.org 設定一覧でBreadcrumb (パンくずリスト)を設定します。

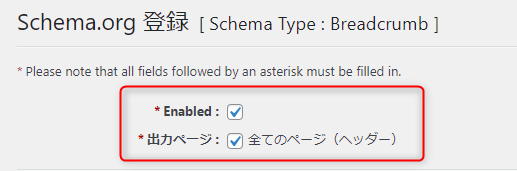
「Enabled 」にチェックを入れてパンくずリストを有効にします。
「出力ページ」は全てのページ(ヘッダー)にチェックを入れます。

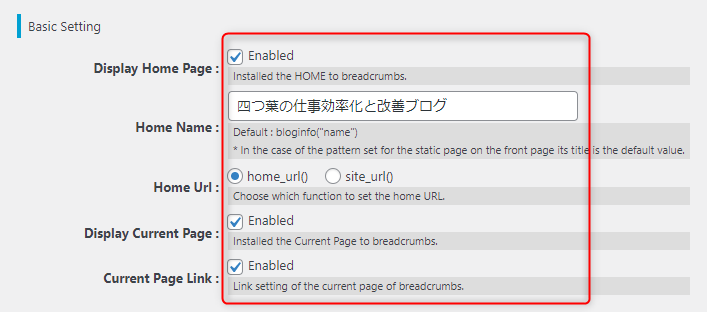
「Display Home Page:」を「Enabled」にチェックを入れてサイト名を入力します。
「Display Current Page」と「Current Page Link:」にチェックを入れます。

「変更を保存」をクリックします。

メッセージ が表示されてアップデートが完了します。

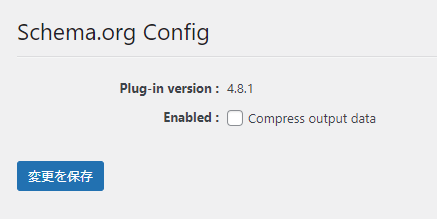
Schema.org Config 圧縮設定
ダッシュボード「Shema.org設定」のサブメニュのもう一つの「Schema.org Config」は構造化データの圧縮設定になります。
「Enabled」にチェックをいれて「変更を保存」で設定ができます。

構造化マークアップの検証する
設定した構造化マークアップの設定が正しいか検証をしていきます。
下のリンクを開きます。
https://developers.google.com/search/docs/advanced/structured-data
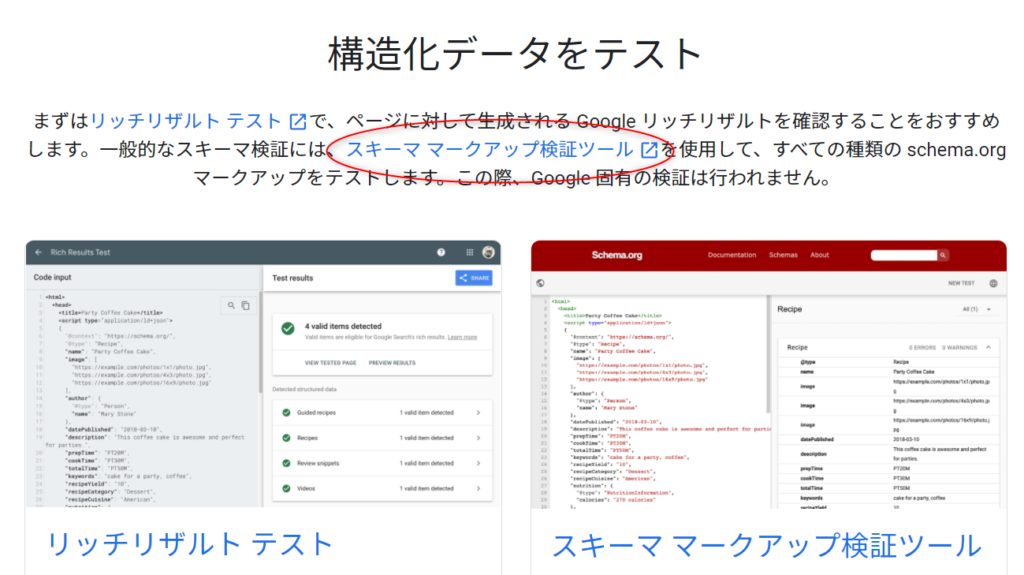
構造化データをテストのページを開いて「スキーママークアップ検証ツール」をクリックします。

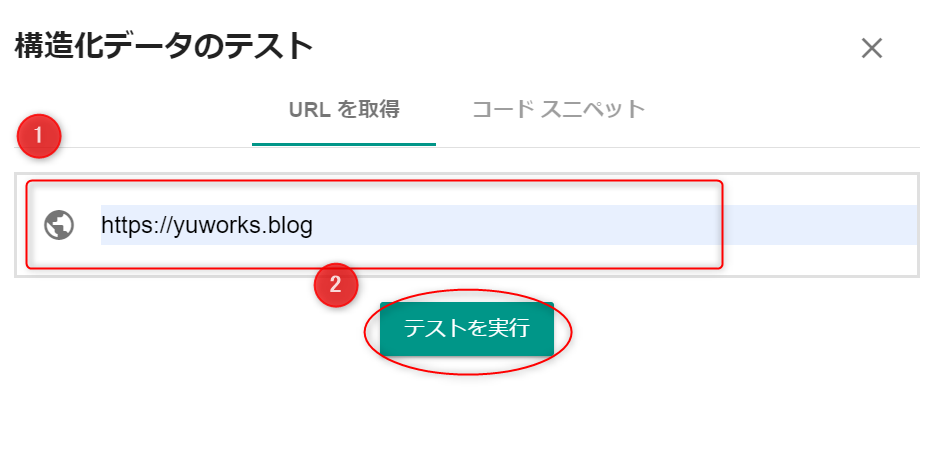
①構造体マークアップを設定したサイトのURLを入力します。
②「テストを実行」をクリックします。

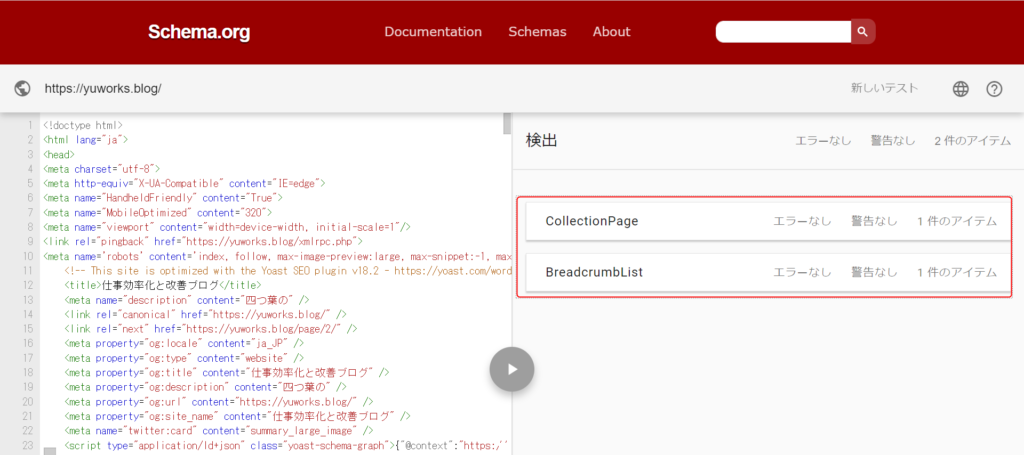
「検出」の項目を見ると設定した2項目が表示されて「エラーなし」となっています。

最後に
いかがでしたか。構造化マークアップの設定方法。コードをゴリゴリ書いてHTMLに埋め込むより断然間違いも少なくすみ簡単に設定ができます。
SEOの効果としてはどの程度あるのかわかりませんが若干プラスにはなると思われます。今後、マークアップは設定項目、新仕様が増えてくる傾向にあります。
構造体マークアップ含め、WEB周りは変化が速い分野でもありますので注意してチェックしていく必要がありそうです。
今後、何か変化ありましたら追って当ページも更新をしていきたいと思います。構造体マークアップをまだ設定していない方はぜひ参考にしてください。