WEBサイトのページを新規作成や記事更新に勤しんでいるとサイト改善が疎かになってしまうことがあります。WEBサイトに訪れたユーザーに有益な情報を提供することも大事ですが、ページのユーザービリティ向上していくこともSEO対策のためにも良い効果が期待できます。
WEBサイトを分析するツールとしてGoogle アナリティクスが有名ですが、サイトの全体や個々のページのPV数、ユーザー数、流入経路等は確認できますがユーザーがページ上でどのような行動をしているのかはわかりません。
サイトの上のコンテンツをユーザーがどのように利用したのかページのどこまで進んだのか、どこをクリックしたのかを確認することができたらWEBサイトの上の課題を誰でも簡単に見つけることができます。そのツールとしてヒートマップという手法があります。
サイト改善の基本はアナリティクスで数値を確認してヒートマップでユーザーの行動を把握し問題点や課題を見つけPDCAを回しながらサイト改善を進めていきます。今回、無料のヒートマップツール Microsoft Clarity の使い方を紹介していきます。
Table of Contents
Microsoft Clarity( マイクロソフトクラリティ)とは
Microsoft社が2020年10月にリリースした「Clarity(クラリティ)」は無料で使えるヒートマップツールです。(ここがポイント ヒートマップツールは有料が多い中で完全無料は珍しい)ユーザの訪問者数やどのページが見られているか、どこから流入してきているのかを確認ができることはもちろんのこと、「Dead clicks(ユーザーがクリックしたのに何の反応もなかった率)」、「Rage clicks(ユーザーがクリックを連打した率)」、「Excessive scrolling(ユーザーが高速でスクロールした率)」、「Quick backs(ユーザーがページ移動したにもかかわらず、すぐに戻った率)」などサイト上の問題を数値化してくれます。
問題があることがわかったら「レコーディング機能」や「ヒートマップ」でユーザーの行動をチェックします。サイト改善にはなくてはならない機能がほぼすべて揃っているツールとも言えます。
Clarity のアカウント作成とセットアップ
最初に「Clarity」のアカウントを作成して行きます。下記、リンクからサイトへ移動します。
https://clarity.microsoft.com/
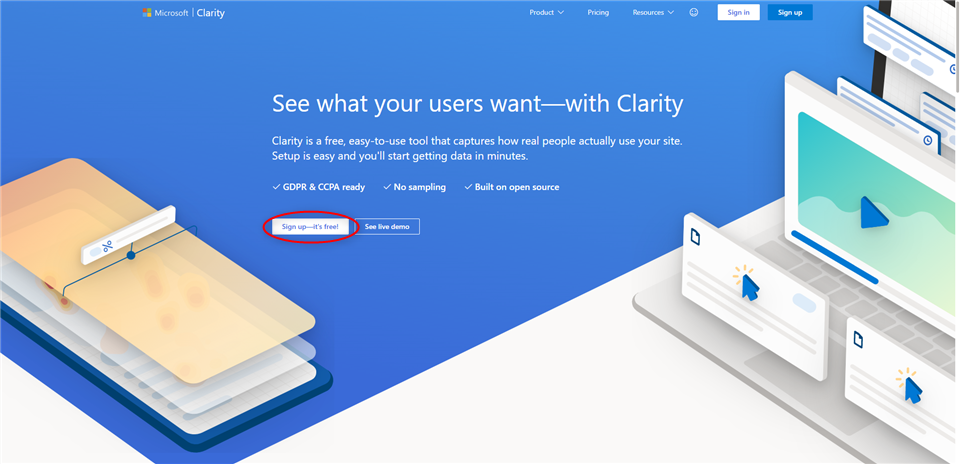
「Sign up -it’s free!」をクリックします。

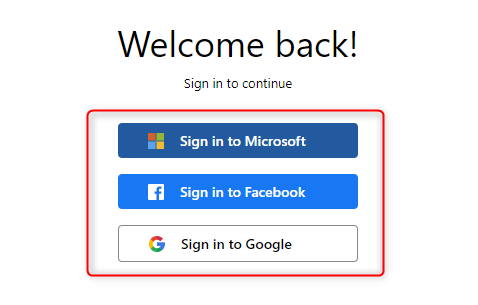
「Microsoftアカウント」、「Facebookのアカウント」、「Googleのアカウント」どれかお持ちのアカウントでログインをします。

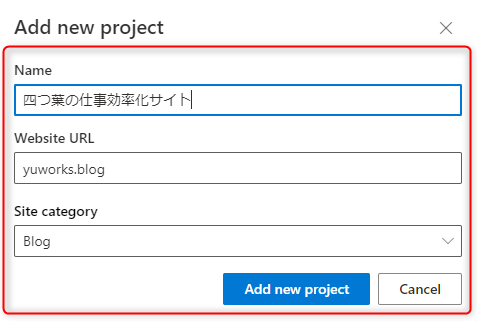
「Name」プロジェクト名を入力します。
「Website URL」サイトのURLを入力します。
「Site category」サイトのカテゴリを選択して「Add new project」をクリックします。

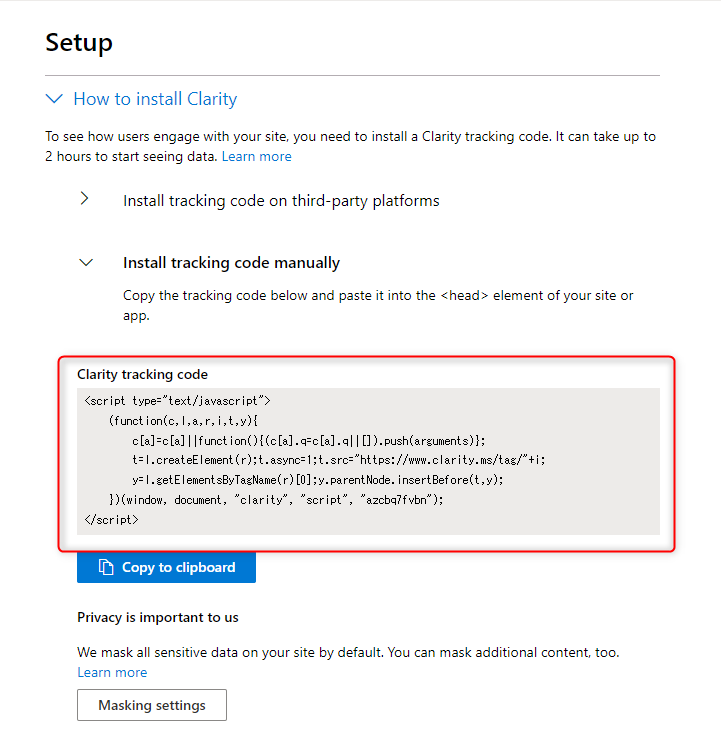
「Setup」項目のClarity tracking codeをコピーしてサイトの<head>タグと</head>タグの間にコードを貼り付けて設定が完了します。

コードの貼り付け方 例
コードの貼り付け方はWordpressのテーマによって若干変わります。テーマ「Stork19」の場合
「ダッシュボード」→「外観」→ 有効になっているテーマの「カスタマイズ」をクリックします。

「アクセス解析コード・headタグ」をクリックします。

「head /body」 タグをクリックします。

<head>タグ内にコードを貼り付けて保存して完了です。

実際にユーザーがサイトに訪れてから「Clarity」にPVなどの数値に反映されるまで30分~1時間ぐらい時間が掛かりますが「グーグルアナリティクス」より結果が早くわかるので便利なところのひとつでもあります。
Dashboardの使い方
「Dashboard」の基本的な見方を説明していきます。
「Last 3 days」をクリックすると集計期間を変更することができます。

基本機能の
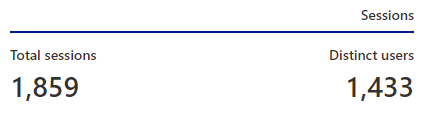
「Session」ユーザー数が訪れた訪問回数

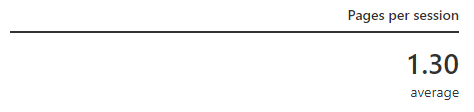
「Pages per session」ユーザーが訪れた際に表示したページ数

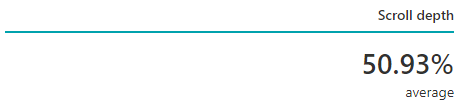
「Scroll depth」 ユーザーがページをどれくらいのきちんと読んでいるのか、スクロールの深さで確認します。50%ならページの半分までしか見ていないことになります。

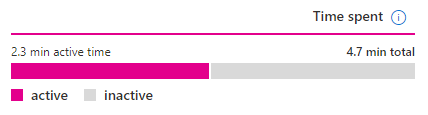
「Time spent」ページの滞在時間になります。「Active」は活動的だった時間で「inactive」は動きのなかった時間、他のタブを操作していたり他のアプリを操作している状態です。

サイト改善を取り組む上でダッシュボードの中で特に覚えてほしい機能が次の4つの機能になります。
「Dead clicks」訪問者がリンクがない場所をクリックした確率になります。
よくあるパータンが「写真」で、クリックして拡大して見たかった場合やリンクで移動できるものだと思ってクリックしている場合があります。定期的に「Recordings」で確認してみましょう。

「Rage clicks」同じ個所を何度もクリックしている確率になります。
よくあるパターンがユーザーが文章を範囲選択コピーしている時のクリックが多い感じがします。

Excessive scrolling ユーザーが高速に上下にスクロールを繰り返している場合の確率になります。

Quick backs ユーザーがページを移動したのにすぐに前のページに戻った確率になります。

基本的には「Dead Click」などの数値が高い場合、「Recording」で確認します。すべてのデータが問題があるわけではないので、ひとつひとつ履歴を確認して問題の箇所を探します。
「Dashboard」には、その他にも「Referres」、「Javascript error」、「Browsers」、「Operating systems」、「Countries」、「Devices」ごとの数値を確認することができます。
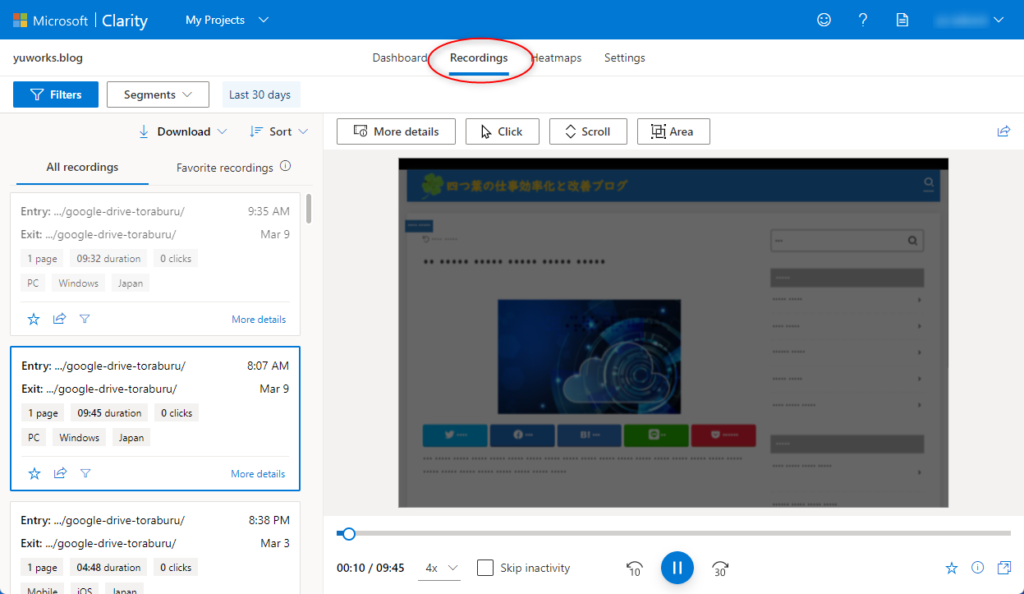
Recordingsの使い方
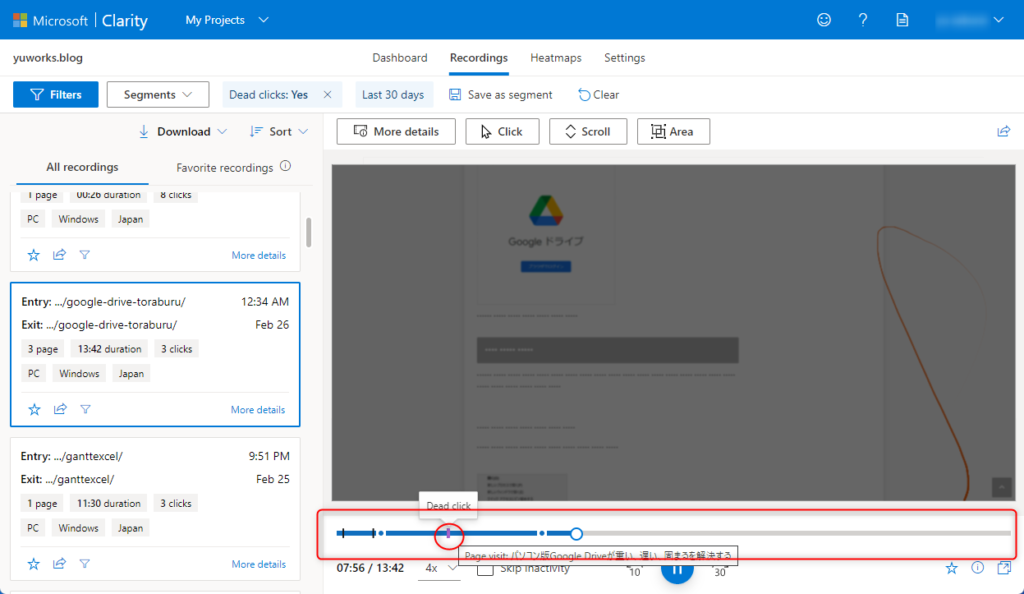
基本的には「Dashboard」で「Ded Clicks」、「Rage Clicks」、「Quick backs」などの項目で異常を確認して「Recordings」ボタンから移動することが多いと思いますが「Recordings」のタグをクリックして移動することも可能です。「▶」再生ボタンをクリックすることによってユーザーの動作を確認することができます。

進捗バーを確認すると色のついた部分がユーザーの異常な動作箇所になります。ユーザーの動作を確認して改善策を考えます。(すべてが問題があるわけではありません。なかには問題のない動作もあります。)

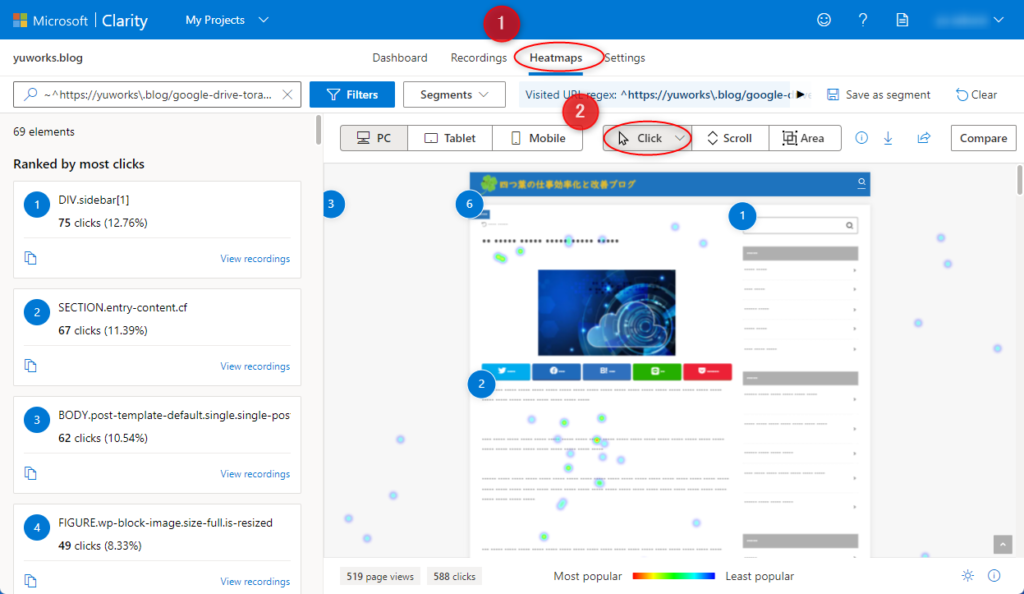
Heatmapsの使い方
ヒートマップとはサイト訪問者がクリックした場所やよく見ているページをサーモグラフィーを利用し直感的に確認できるようにした手法です。
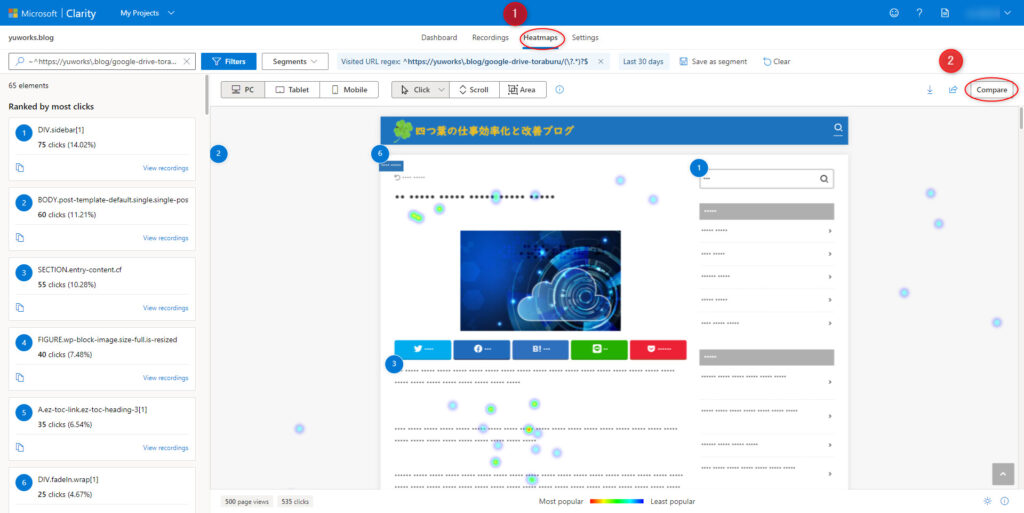
①「Heatmaps」のタグをクリックして
②「Click」の項目でサイトのクリックされている箇所がわかります。

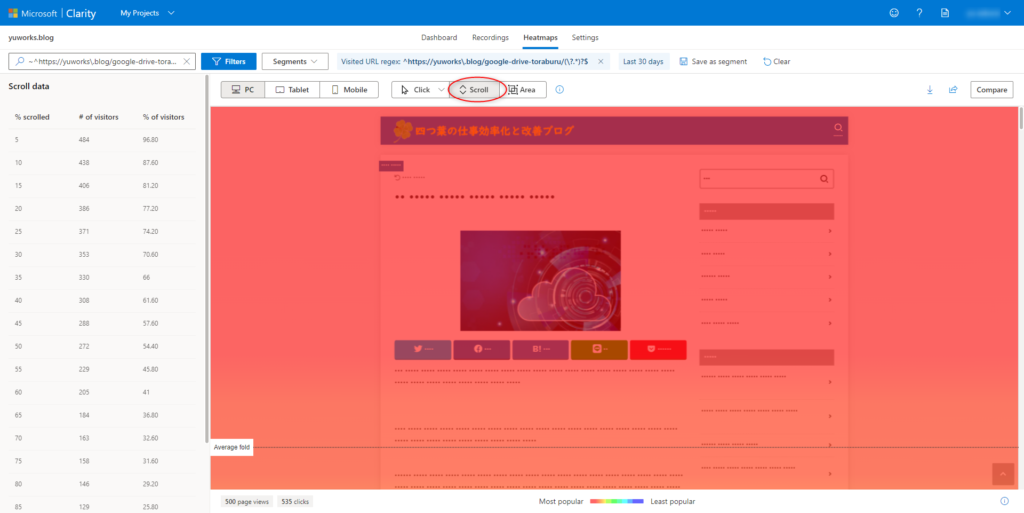
「Scroll」をクリックするとサーモグラフィー(赤→青)青色になっていくほどユーザーが離れていっている箇所になります。
改善ポイント
上部だけや目次を見て離脱している場合は、ユーザーが求めるコンテンツがないためすぐに離脱している可能性があります。

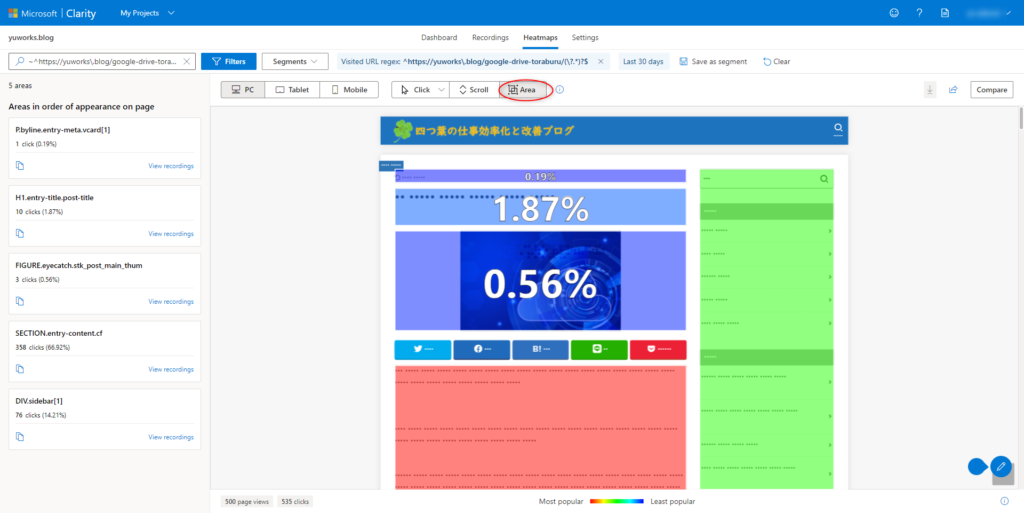
「Area」をクリックすると,ページのクリック数を視覚的に確認ができます。

Compare サイト改善を評価する方法
サイトの改善を行い実際にユーザーの行動に変化があったのかを確認する方法として「Heatmaps」内にある「Compare」機能が便利です。
①「Heatmaps」タブの②「Compare」をクリックします。

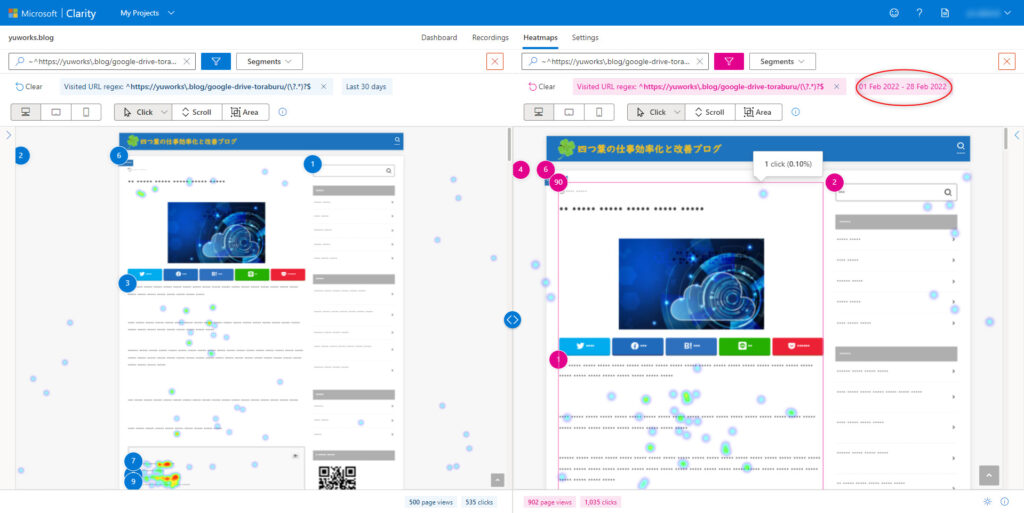
確認したいページを選択してサイト改善前の日付にします。
改善前と改善後どのように変化があったのかクリック箇所やヒートマップ色の変化を確認します。

Clarityユーザーの追加
サイトの評価や改善を行う場合、サイトのデータを共有したいことが多いと思います。Clarityは複数のユーザーを追加することが可能です。
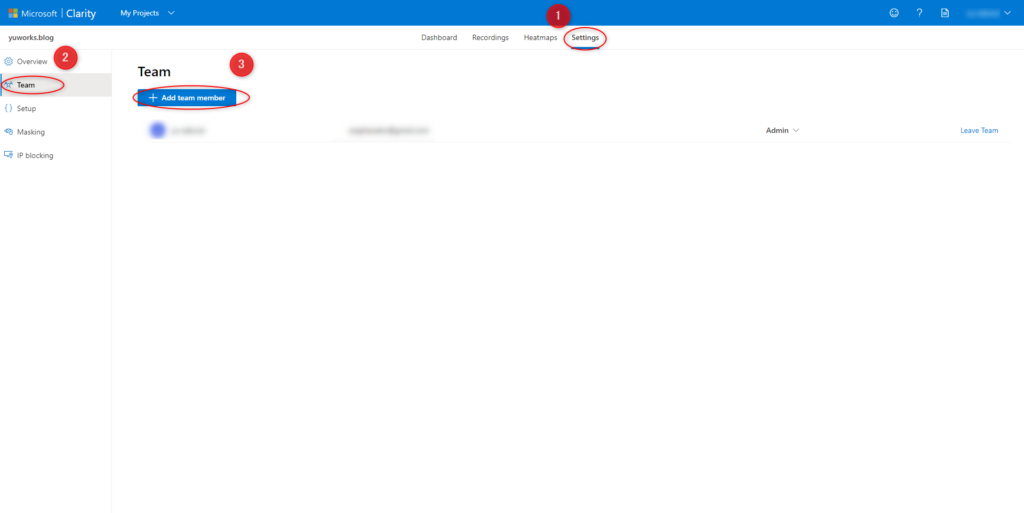
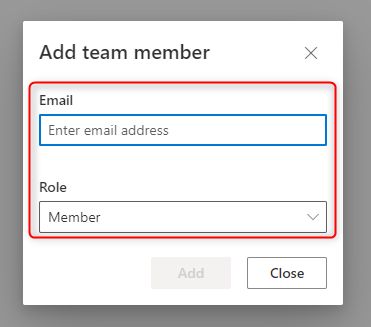
①「Settings」タグをクリックして②「Team」をクリックして③「+Add team member」をクリックします。

Emailアドレスを入力してRole 追加するユーザーの権限を設定して「Add」をクリックします。

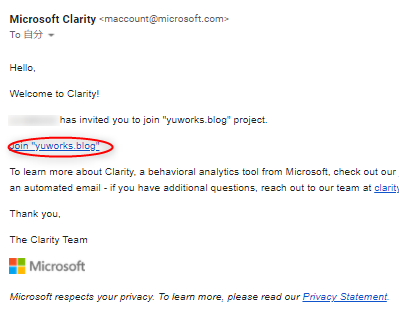
追加したユーザーにClarityからメールが届きます。ページのリンクをクリックします。

サインインの方法を確認して管理画面にログインします。

補足事項
管理権限の「Admin」と「Member」の違いは「Member」は管理権限の変更、ユーザーの追加や削除、プロジェクトの削除など設定の変更はできません。その他の各種の閲覧機能は「Admin」と同じようにできます。
Clarityのマイナスポイント
「Clarity」を使っていく上でマイナスポイントは日本語に対応していないことです。Chromeの日本語表示に対応しているので変換が必要な場合は変換をします。
「Google Analytics」を使っていた人にとっても結構、耳慣れない用語が出てきています。このページでも説明はしている部分もありますが「Clarity」 の独自の用語を覚える必要があります。
サイトに「Clarity」のトラッキングコードであるJavascriptを設定すると若干ページ速度が遅くなります。
Googleのページの読み込み速度を測定する「Google PageSpeed Insights」で確認すると
当サイトのトップページで携帯ページのスコア
トラッキングコードない場合 80~90
トラッキングコードを設定 60~70
最後に
Microsoft Clarity いかがでしたか。ここまで出来て無料と思うぐらい高機能だと思います。特にサイトを改善していくための指標の確認して評価する方法などPDCAを回すための機能はすべて揃っています。
SEO対策の大切な要素のひとつ、ユーザーが求めるコンテンツを作成していくためにもサイト改善を進めていく上で有効なツールのひとつだと思います。