WEBサイトを印刷しようとすると文字や画像の位置がバラバラに崩れうまく印刷ができない。これはパソコンやChrome、Edge、Safariなどのブラウザが原因ではなくWEBサイトの構造に原因があります。
WEBサイトはパソコンやタブレット、スマホなどさまざまな画面サイズに応じて表示レイアウトを合わせるレスポンシブデザインで作成されることが多いです。
レスポンシブデザインはさまざまなデバイス類の画面サイズに合わせてWEBページをきれいに表示する技術であって紙での印刷することを想定されていません。そのため印刷しようとすると意図しない崩れが表示されるのです。
スマホ・タブレットの普及やペーパレス化などデジタル化・IT化が進んで紙を印刷する機会はめっきり減りましたが、紙の資料は全体的な内容が把握しやすくIT機器などの特別な道具がなくても人と共有できるため、誰かにパッと資料を共有したい時などにやっぱり紙の印刷物は便利なことも多いです。
崩れてうまく印刷できないWEBページを見たままに印刷する方法があります。Chromeのプラグインで「FireShot」を使うとウェブページをそのまま印刷することができます。今回は「FireShot」のインストールから使用方法を紹介します。
目次
FireShot インストール
FireChotはChromeの拡張アプリになります。Chromeウェブストアからアプリをインストールします。
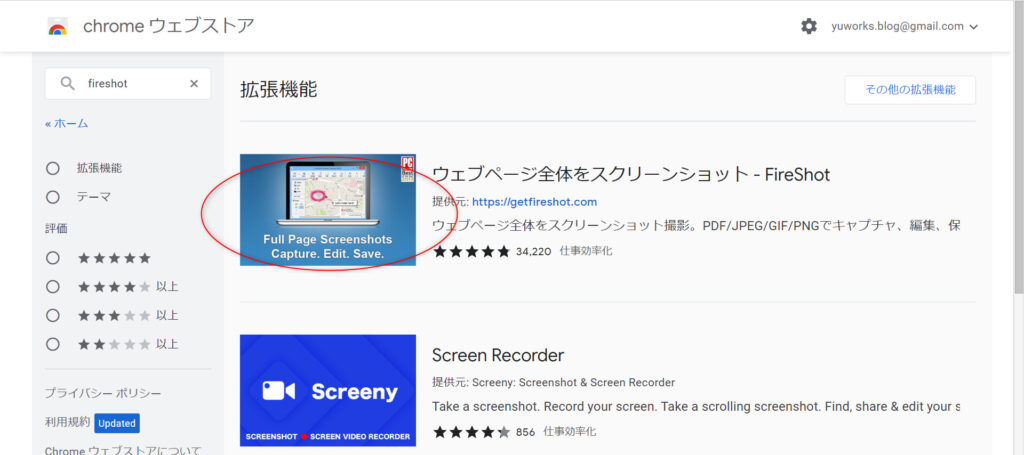
下のリンクから移動するかChromeウェブストアの左上の「拡張機能検索」で「Fireshot」と入力してページを表示してください。
https://chrome.google.com/webstore/search/fireshot?hl=ja
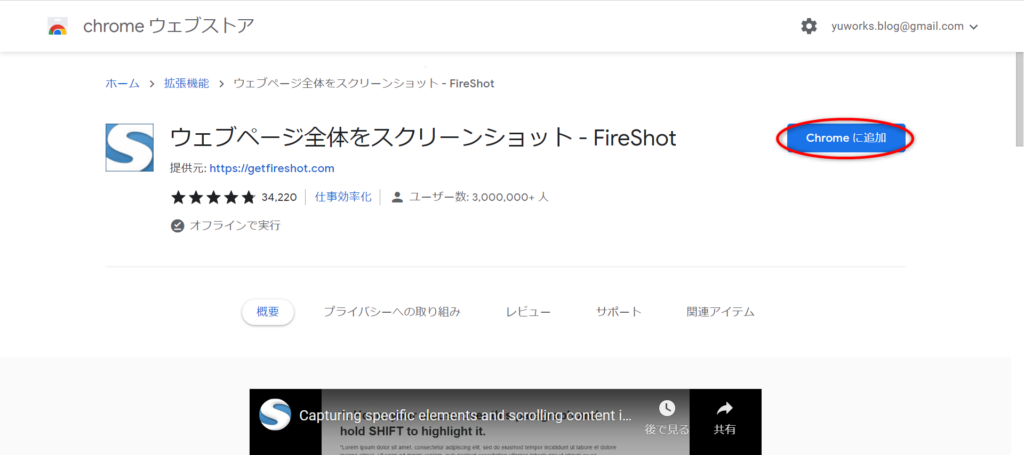
「ウェブページ全体をスクリーンショット-FireShot」をクリックします。

「Chromeに追加」をクリックします。

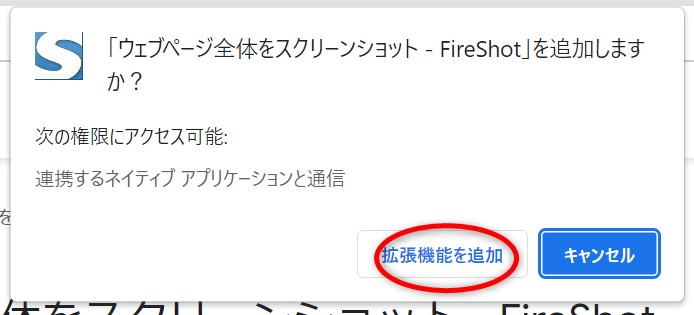
ポップアップでウィンドが表示されます。
「ウェブページ全体をスクリーンショット-FireShot」を追加しますか?と表示されますので「拡張機能を追加」をクリックします。

「ウェブページ全体をスクリーンショットーFireShot」がChromeに追加されました。でインストール作業の完了です。

FireShotの使い方
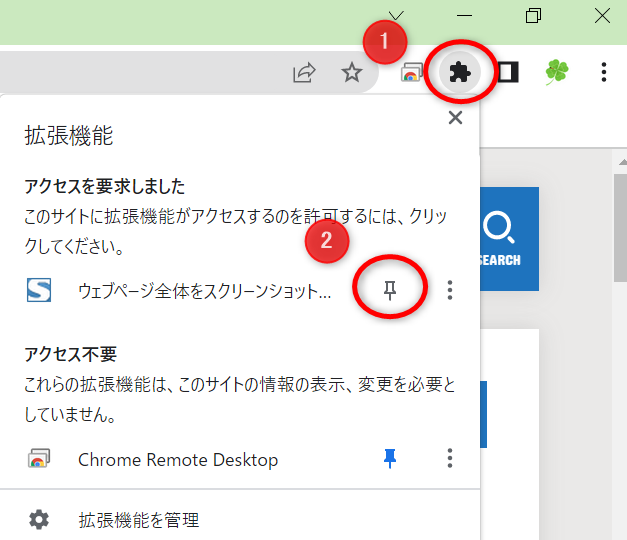
FireShotのボタンをツールバーに表示するために①「拡張機能」をクリックして②「固定」をボタンをクリックします。特にWEBページ印刷をすることが多い人は固定表示した方が使いやすいと思います。

あとは印刷したいページを表示して
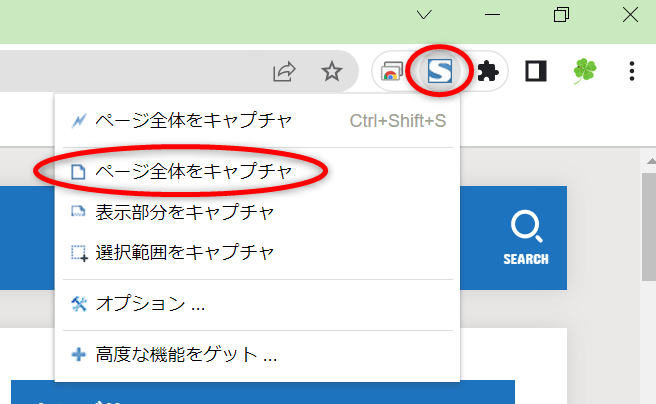
「FireShot」のアイコンをクリックして「ページ全体をキャプチャ」をクリックします。
すると自動で画面がスクロールしながらスクリーンショットを撮影していきます。

これで画面のスクリーンショットが完了します。
画像やPDFにしてデータとして保存することができます。
メールを選択するとPNG、JPEG、PDF選択した形式で添付してメールを送信することが可能です。
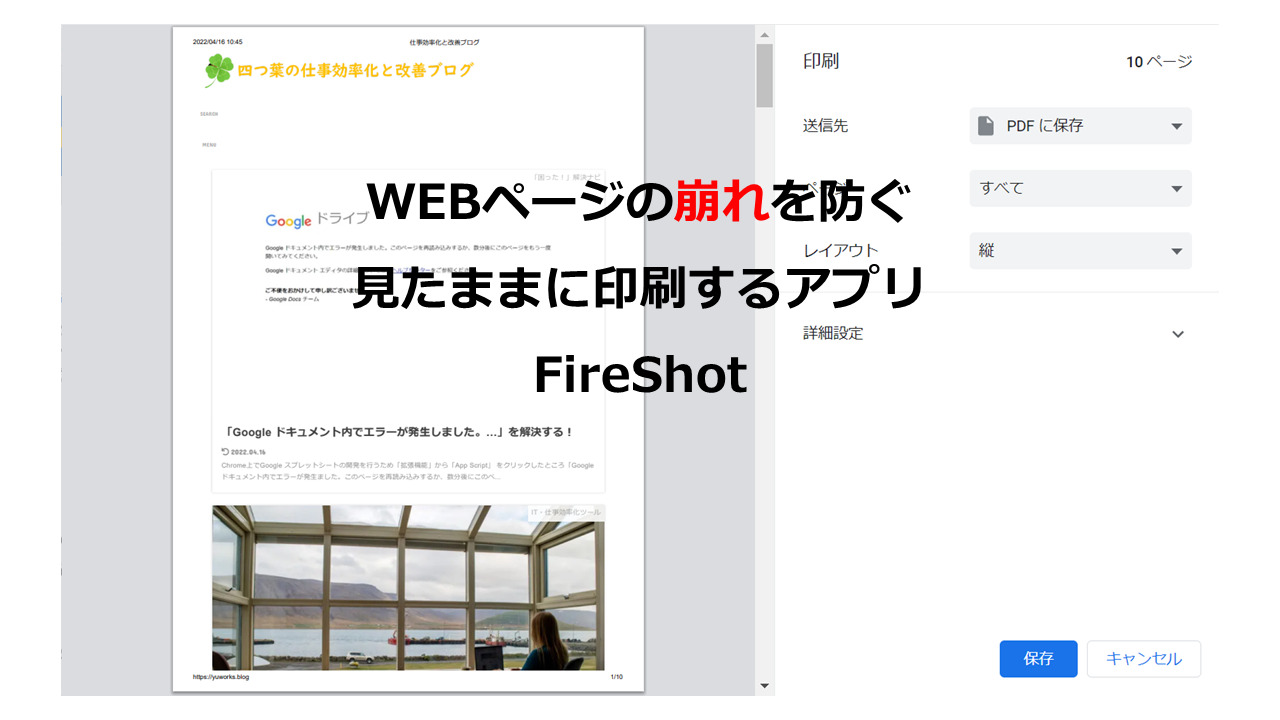
印刷ボタンを選択すると崩れ等なく印刷が可能です。

FireShot Pro版について
FireShotは無料で使用ができますが有料のPro版があり2022年4月時点でUS$ 39.95で販売されています。
無料版のPDFは画像として保存されテキスト検索ができません。資料としてたくさんのPDFを保存する場合はPRO版の購入も検討した方がいいかもしれません。
その他にソフトウェアと連帯も可能になるようなのでRPA等利用して自動的にスクリーンショットを取る場合などに活用が出来そうです。


さいごに
いかがでしたか「FireShot」。本当に簡単に画面を崩れずに印刷することが可能になりました。その他に直接に画像やPDFとして保存ができるので便利なことも多いです。
その他にも部分キャプチャーでは選択範囲のサイズが表示されているなどWindowsの標準キャプチャーではできない機能も多数あります。
WEBページで情報取集する方は「FireShot」をぜひ利用してみてください。