WordPressはプログラムのコードを書かずにWEBページを作成することができますが、デザイン性の凝ったページを作成することが難しいです。
そのためランディングページなどデザイン重視のページを作成する場合、Wordpressの無料のプラグインElementorを使っている方も多いかと思います。
ドラッグ&ドロップでパーツを配置できて細かい位置調整もできるため大変便利な機能ですが保存しようとすると403エラーが表示されてデータが保存できないという事もあります。
数時間かけて作ったページが保存できない悲しい状況、原因はElementorの動作がWEBのファイヤーウォールに誤検知されエラーになっている状況です。
今回、Elementorで403エラーで編集したデータを保存できない状態の解消法を紹介していきます。
Table of Contents
WAF(Web Application Firewall)
今回の問題を解決するためにはWAFとは何か知っておく必要があります。WAFとはWeb Applicaiton Firewallの略でWEBアプリケーションの脆弱性を突いた攻撃を防御してくれるWEBアプリケーションのセキュリティ対策のひとつとなります。
WEBサービスを公開する場合、ホスティングサービスを利用している方が多いと思いますが通常はデフォルトでONに設定がされています。
WAFを解除してデータを保存する
現在、Elementorで編集中で403エラーで保存ができない方はとりあえずデータを保存するためにWAFをいったん切ってデータを保存します。
WAFをOFFにする方法はホスティング会社によって若干操作方法が違います。操作方法自体は難しくないので、例としてKDDIのCPIの場合を説明していきます。
最初にサーバーのコントロールパネルにログインをします。

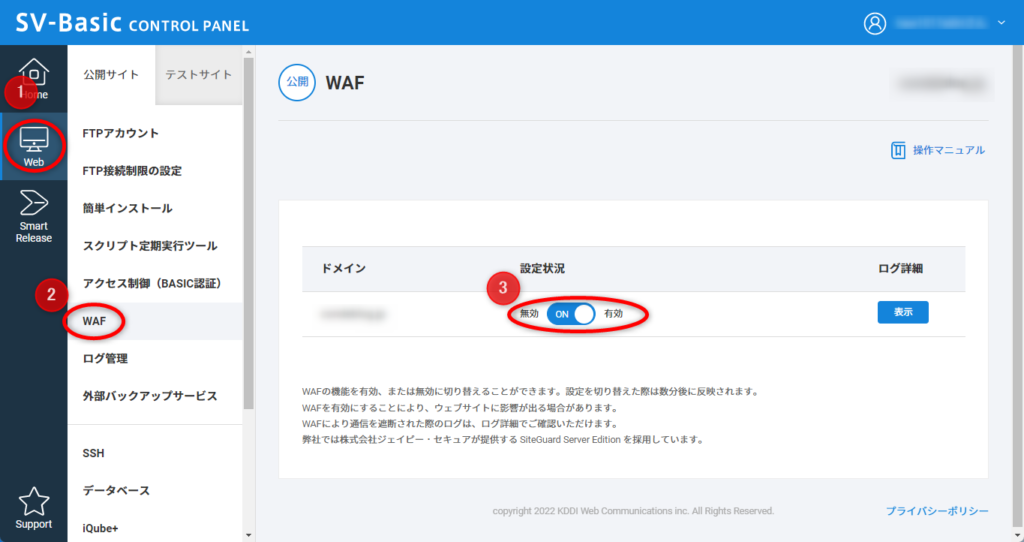
コントロールパネルにログインをすると
①「WEB」の項目をクリックして
②「WAF」の項目をクリックします。
③設定状況を有効のONを無効のOFFにして完了です。

WAFの切り替えは数分かかります。少し待ってから編集していたElementorの画面に戻りデータを保存します。
保存したらOFFになっているWAFをONに戻しましょう。
WAF誤検知対策
前回の項目で編集中のElementorを保存するためにWAFをOFFにしましたが編集のたびにWAFをON・OFFにしていると作業効率が悪いです。
Elementorでの編集作業がWAFに誤検知されないように設定をしたいと思います。WAFはシグネチャというルールを作成してルールを破る不正な行為を防御しています。
Elementorの保存する行為をシグネチャ(ルール)から除外するように設定する必要があります。
WEBサーバーには基本的な動作をディレクトリ単位で制御する設定ファイル「.htaccess(ドット・エイチ・ティ・アクセス)」があります。
このファイルに除外するシグネチャーを記述することで誤検知を防止することができます。
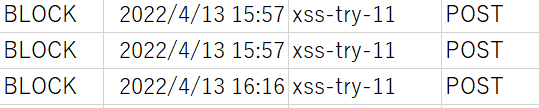
誤検知されたときのシグネチャーをWAFのログで確認してみます。
xss-try-11となっています。

シグネチャーの記述方法として
<IfModule siteguard_module>
SiteGuard_User_ExcludeSig xxs-try-11
</IfModule>.htaccessの編集はWordpressの場合プラグインがあります。
こちらのプラグインを導入して編集すると簡単です。
注意点として「.htaccess」ファイルを編集する前にバックアップ等を取っておきましょう。記述を間違えるとWEBサーバーが停止する可能性もある重要な作業になります。
最後に
今回、WordpressでElementorで403エラーの対処方法を紹介しましたがいかがでしたか。せっかく編集したものが保存できない悲しい事態はWEBを守るWAFが影響していました。
WAFは他にもいろいろなところで影響してくる場合があります。ステップメールを作成するプラグインやMicrosoftクラリティを設定する時も引っかかりました。
もし、データを保存できないなどの同じ症状が起きた場合はWAFを疑ってみてください。以上でElementorで403エラーの解決方法でした。