世界中のWebページの中から狙ったキーワードで自社のサイトや個人サイトを上位に表示したい。WEBページを管理している人にとって誰もが日々悩むSEO対策。
検索順位を上げるために大事な要素にWebページの表示速度があります。2018年からGoogleから公表された検索エンジンの表示順位の要素としてモバイルページのページスピードを順位の要素のひとつにすると発表がありました。
ページの読み込み速度をモバイル検索のランキング要素に使用します | Google 検索セントラル ブログ | Google Developers
Webページの表示速度を改善する方法としてページを徹底的に軽くすることは、デザインを重視しているページにおいてクオリティを下げる要因になる可能性もあります。
そこで、おすすめの方法がGoogleが推奨するWebページの新しい画像フォーマットWebP(ウェッピー)を導入することです。
WebPは画像が劣化することなくファイルサイズがJPGやPNGに比べて2~3割小さくなりサイトのトラフィック量が削減されページの表示速度が大きく改善されます。
今回、SEO対策としてWebページの表示速度を改善する方法としてWordpressのプラグイン「WebP Converter for Media」の導入方法を紹介していきます。
Table of Contents
現在のWebページの表示速度を確認 PageSpeed Insights
まずはページ速度を改善する前の状況を把握します。
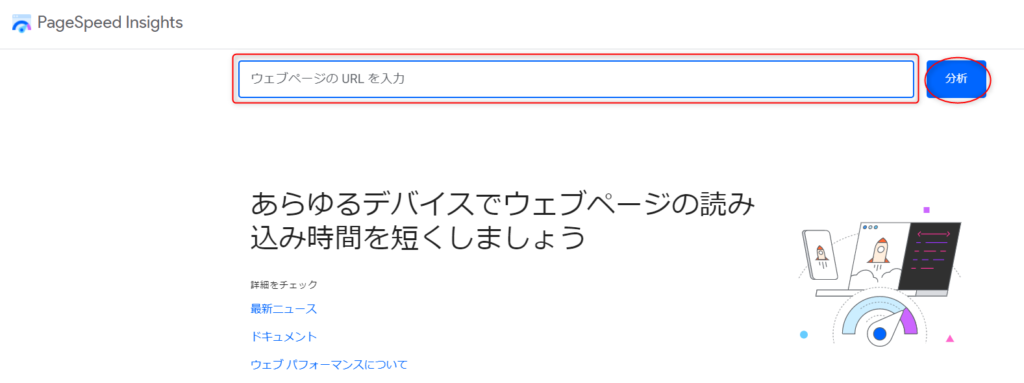
Webサイトのページ速度をチェックする方法としてGoogleより「Google PageSpeed Insights(ページスピードインサイト)」が公開されています。読み込み速度を0~100点で点数化するツールです。
使い方は検索窓にページ速度をチェックしたいURLを入力して「分析」をクリックします。

総合スコアが表示され各項目のパフォーマンスが表示されます。改善前はモバイル表示速度のスコアは55点でした。

PageSpeed Insightsで診断結果の意味
First Contentful Paint: テキストもしくは画像が初めて表示されるまでにかかった時間
Speed Index: ページの表示された速度
Largest Contentful Paint: ページ内で一番大きい画像またはコンテンツが表示されるまでにかかった時間
Time to Interactive: ページが操作可能になるのに要する時間。Webページ表示の体感速度を決める重要な指標で総合スコアの点数に大きく影響します。
Total Blocking Time: タスクの処理時間が 50 ミリ秒(50ミリ秒以上は ユーザーが遅い、質が低いと感じる)を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間。
Cumulative Layout Shift: ページコンテンツの視覚的な安定性を図る指標で値が大きいほど「ズレ」や「崩れ」の発生量が多い。
WebPプラグインの導入
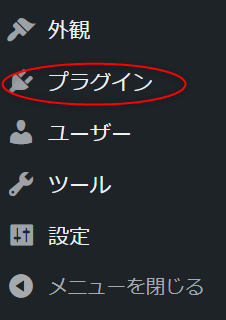
WordPressを開き、「プラグイン」をクリックします。

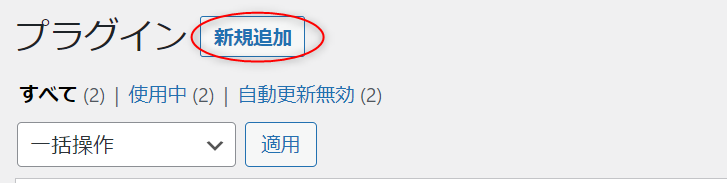
「新規追加」をクリックします。

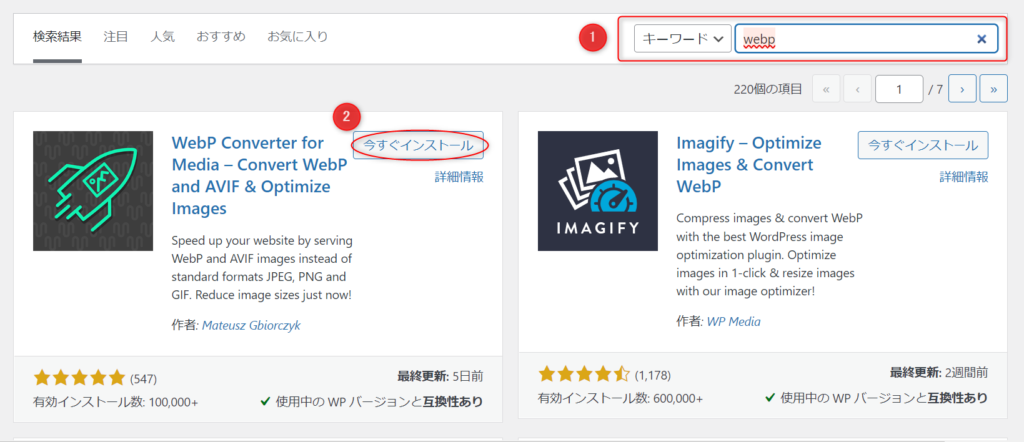
①検索窓に「webp」と入力して検索します。
②「WebP Converter for Media」の「今すぐインストール」をクリックします。

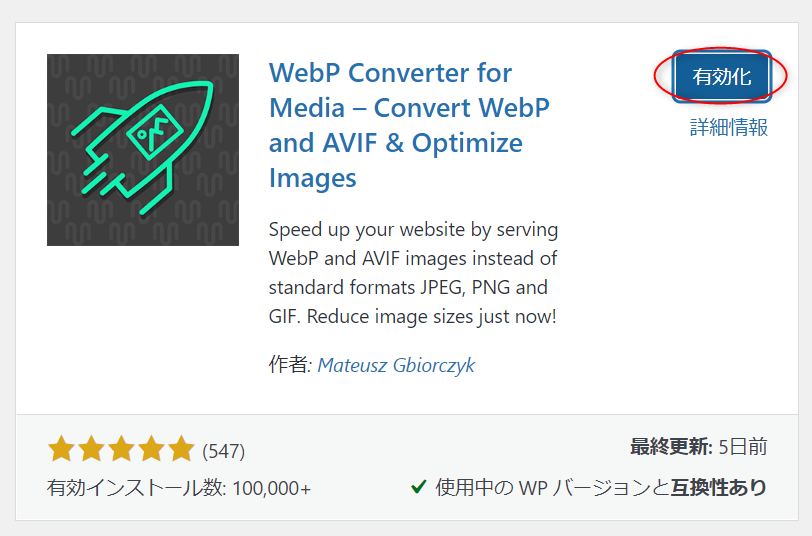
インストールが終わりましたら「有効化」をクリックしてプラグイン導入の完了です。

使用している画像を一括でWebPへ変換する
すでにWEBページが作成済みの場合は一括で既存のサイト内の画像を変換できます。
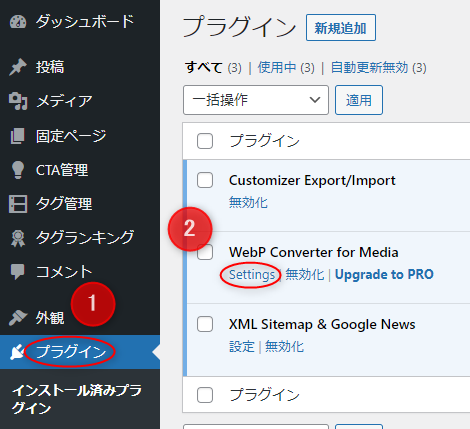
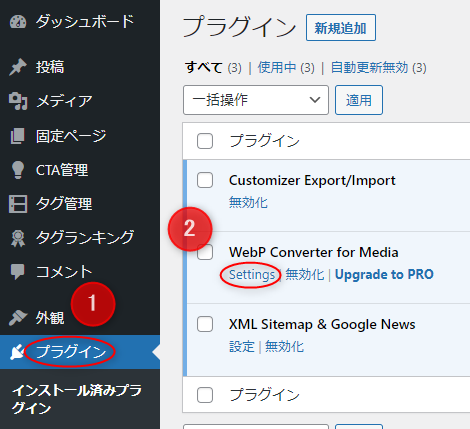
WordPressのダッシュボードで①「プラグイン」をクリックしてWebP Converter for Mediaの②「Settings」をクリックします。

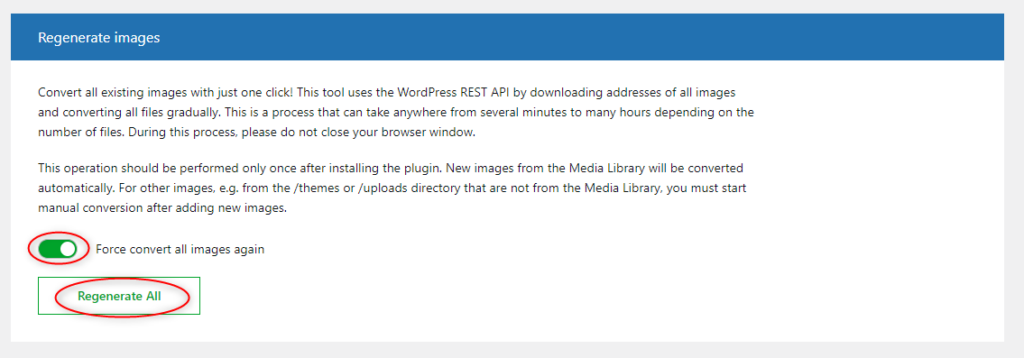
「Settings」の画面が表示されたら一番下までスクロールすると「Regenerate images」の項目で「Force convert all images again」をONにして「Regenerate all」をクリックすると一括で画像が変換されます。
(変換前の画像は残っているので、前の状態に戻したい時はプラグインを削除すると元に戻すことができます。)

WebP設定編
次にWebPの設定について確認をします。
先ほどと同じように「プラグイン」→「Settings」へ移動します。

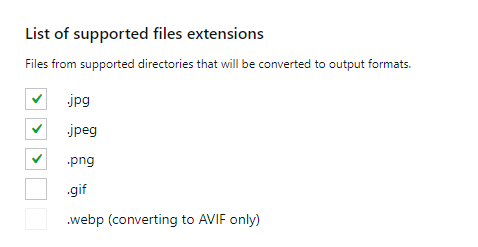
「List of supported files extensions」
チェックの入っている画像をWebPに変換します。

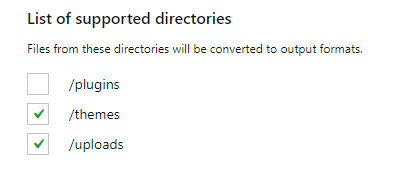
「List of supported directories」
チェックの入っているディレクトリの画像を変換します。
「/plugins」プラグインに使っているファイルが格納されています。
「/themes」テーマで使っているファイルが格納されています。
「/upload」メディアファイルに格納されています。

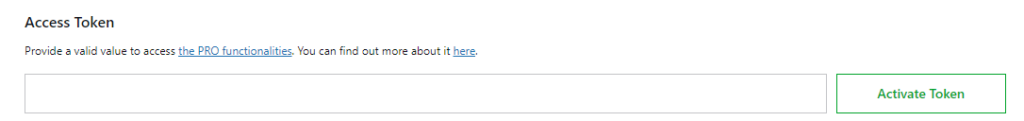
「Access Token」は有料のPro版を購入した場合にTokenを入力します。
詳細を確認したい場合は下記リンクから確認してください。

「List of supported output formats」と「Conversion method」は有料版を購入したら使用できる機能です。

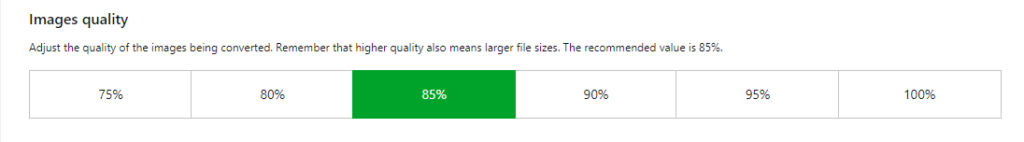
「Images quality」はWebPの画像品質の設定です。

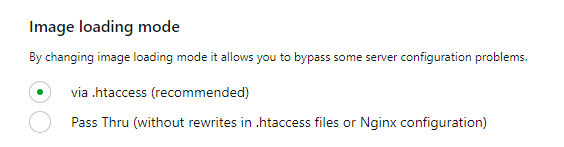
「Image Loading mode」イメージの読み込みモード
via.htaccess (推奨モード)
Pass Thru (.htaccessファイルやNginxの設定での書き換えしない)

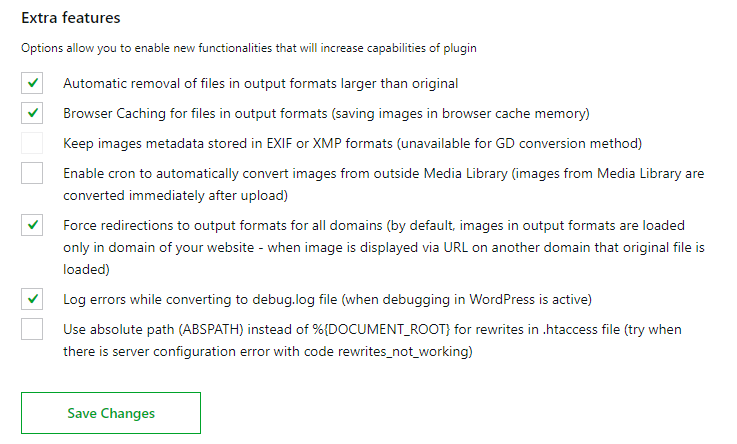
「Extra features」は追加設定ですがデフォルトのままで大丈夫です。

セッティングが終わったら最後に「Save Changes」をクリックします。
WebP導入結果
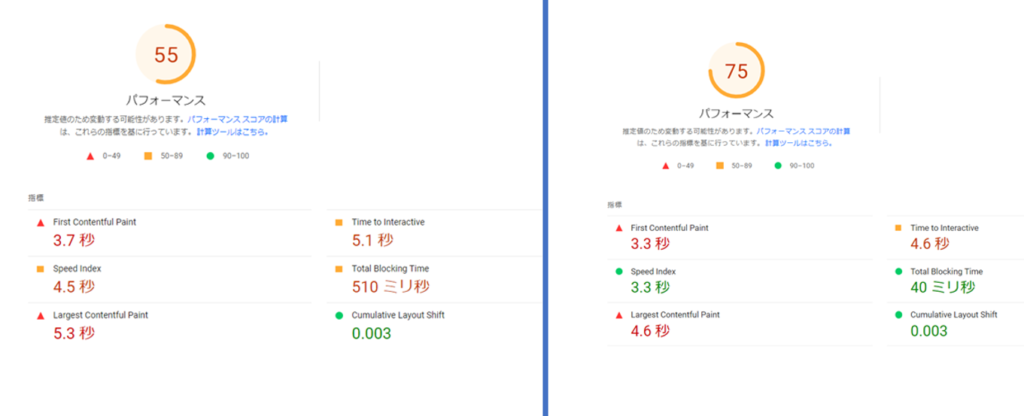
WebPの導入結果を確認します。
導入前は総合スコアが55点でした。
導入後総合スコアが75点で
20点ほど改善されました。
詳細を確認するとプラグイン導入しただけで各項目がまんべんなく改善されています。特に「Total Blocking Time」は大幅な改善です。

最後に
いかがでしたか。簡単に「WebP Converter for Media」を導入できたかと思います。数分ほど作業してページ速度がかなり改善しますので導入しない手はないです。
ひとつ懸念事項としてWebPは新しい画像形式で古いブラウザなどは対応していないところがありますが、「WebP Converter for Media」の良いところは対応していないブラウザの場合は元の画像形式で表示してくれます。
まだ、「WebP Converter for Media」導入していない場合は検討して見てはいかがでしょうか。